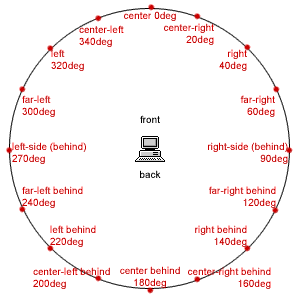
azimuth
 Jusqu'à deux valeurs (autres que inherit).
L'une représente l'angle, dans le sens des aiguilles d'une montre, en
partant du point se trouvant exactement en face; la seconde représente
un mouvement incrémentiel de 20 degrés vers la gauche ou vers la
droite. La valeur d'angle peut être n'importe quelle valeur comprise entre -360 et +360 (inclus), suivie des lettres « deg » (90deg, par exemple). La valeur 0deg
représente le point situé directement en face de l'auditeur. Pour
définir l'angle vers la gauche de l'auditeur, vous pouvez utiliser la
valeur -90deg ou 270deg. Vous pouvez également choisir une valeur Constante_d'angle
dans une vaste bibliothèque de descriptions correspondant à des
points fixes autour du cercle. Si vous ajoutez le modificateur behind, les valeurs ne désignent plus les points situés en face de l'auditeur, mais derrière lui.
Jusqu'à deux valeurs (autres que inherit).
L'une représente l'angle, dans le sens des aiguilles d'une montre, en
partant du point se trouvant exactement en face; la seconde représente
un mouvement incrémentiel de 20 degrés vers la gauche ou vers la
droite. La valeur d'angle peut être n'importe quelle valeur comprise entre -360 et +360 (inclus), suivie des lettres « deg » (90deg, par exemple). La valeur 0deg
représente le point situé directement en face de l'auditeur. Pour
définir l'angle vers la gauche de l'auditeur, vous pouvez utiliser la
valeur -90deg ou 270deg. Vous pouvez également choisir une valeur Constante_d'angle
dans une vaste bibliothèque de descriptions correspondant à des
points fixes autour du cercle. Si vous ajoutez le modificateur behind, les valeurs ne désignent plus les points situés en face de l'auditeur, mais derrière lui.
Pour la valeur de direction, vous avez le choix entre deux constantes: leftwards | rightwards. Ces valeurs déplacent le son de 20 degrés dans la direction indiquée.
| Valeur | Equivaut à | Valeur | Equivaut à |
|---|---|---|---|
| center | 0deg | center behind | 180deg |
| center-right | 20deg | center-right behind | 160deg |
| right | 40deg | right behind | 140deg |
| far-right | 60deg | far-right behind | 120deg |
| right-side | 90deg | right-side behind | 90deg |
| left-side | 270deg | left-side behind | 270deg |
| far-left | 300deg | far-left behind | 240deg |
| left | 320deg | left behind | 220deg |
| center-left | 340deg | center-left behind | 200deg |
center
p.aside {azimuth: center-right behind}
Tous les éléments.
azimuth (Effet spatial gauche/droite/devant/derrière)
cue (Signal de reconnaissance avant et après un élément)
cue-before (Signal de reconnaissance avant un élément)
cue-after (Signal de reconnaissance après un élément)
elevation (Effet spatial dessus/dessous)
pause (Pause avant et après un élément)
pause-before (Pause avant un élément)
pause-after (Pause après un élément)
pitch (Timbre de la voix)
pitch-range (Modulation de la voix)
play-during (Son d'arrière plan)
richness (Inflexions de la voix)
speak (Prononciation)
speak-header (Mode lecture des tableaux)
speak-numeral (Convention pour la lecture des chiffres)
speak-punctuation (Mentionner explicitement la ponctuation)
speech-rate (Vitesse de parole)
stress (Caractère de la voix)
voice-family (Type de parleur)
volume (volume)
et pour des indications générales sur l'utilisation de ces propriétés :
SelfHTML
Ce site vous a plu ? Visitez aussi :
 et
et

Cette page est inspirée d'un texte anglophone extrait du livre HTML - Definitive Reference.
L'adaptation de ce texte a été réalisée par css-faciles.
Son contenu peut être recopié sous la condition express de faire figurer la présente mention
(y compris les 2 liens ci-dessus) dans le contenu copié.
![]()
Pour plus de détail sur ce copyright,
consultez notre page consacrée aux droits de copie.


 Premiers pas
Premiers pas Héritages
Héritages Eléments "blocs"
Eléments "blocs" Mise en page
Mise en page Des tableaux
Des tableaux Pseudo-frames
Pseudo-frames Menu déroulant
Menu déroulant Styles alternatifs
Styles alternatifs 10 trucs à savoir
10 trucs à savoir Couleurs CSS
Couleurs CSS Classement alphabétique
Classement alphabétique Classement par familles
Classement par familles Réflexions et prises de tête
Réflexions et prises de tête Les fausses promesses
Les fausses promesses Tableaux contre CSS : le combat
Tableaux contre CSS : le combat Les ayatollahs
Les ayatollahs Recherche
Recherche Haut de page
Haut de page Page précédente
Page précédente Page suivante
Page suivante




