border
Cette forme courte de propriété permet de définir, à l'aide d'une seule instruction, la largeur, le style et/ou la couleur des quatre côtés de la bordure d'un élément. Les valeurs qui ne sont pas explicitement définies conservent leur valeur initiale. Si vous ne voulez pas définir quatre côtés identiques, vous disposez de nombreuses autres propriétés permettant de définir individuellement la largeur, le style et la couleur d'un ou de plusieurs côtés.
En complément de cette propriété, vous pouvez également consulter la propriété outline.
Le comportement par défaut des navigateurs en matière de bordures étant différent, chaque règle de style relative à une bordure (border) doit inclure les paramètres de largeur et de style. Si l'un ou l'autre de ces paramètres n'est pas spécifié, la bordure risque de ne pas être visible dans l'un ou l'autre des navigateurs.
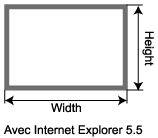
Internet explorer 5.+ et 6.+ interprétent différement les propriétés border en fonction du DocType de la page.
 Si le doctype est :
Si le doctype est :
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN">
alors la bordure est à l'intérieur du bloc. La bordure est
donc incluse dans la taille (width) du bloc. Cette interpétation n'est
pas conforme aux recommendations du W3C.
 Si le doctype est :
Si le doctype est :
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"> ou toute
autre forme valide de doctype XHTML,
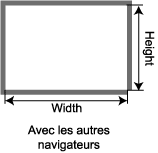
alors Internet Explorer va interpréter border
comme les autres navigateurs.
Pour en savoir plus sur les valeurs possibles pour "largeur" et "style", reportez-vous aux propriétés border-width et border-style.
Aucun.
Tous les éléments, mais uniquement les éléments de niveau bloc et éléments remplacés (IMG, INPUT, TEXTAREA, SELECT et OBJECT) dans IE 4 et 5 pour Windows.
[window.]document .getElementById("elementID") .style .border = "10px groove darkred";
Exemple
border-bottom-color,
border-top-color,
border-left-color,
border-right-color
(pour définir la couleur d'un seul bord d'un cadre)
border-bottom-style,
border-top-style,
border-left-style,
border-right-style
(pour définir le style d'un seul bord d'un cadre)
border-bottom-width,
border-top-width,
border-left-width,
border-right-width
(pour définir l'épaisseur d'un seul bord d'un cadre)
border-bottom,
border-top,
border-left,
border-right,
(pour définir toutes les caractéristiques d'un seul bord d'un cadre)
border-color
(pour définir la couleur d'un cadre)
border-style
(pour définir le style d'un cadre)
border-width
(pour définir l'épaisseur d'un cadre)
border
(pour définir toutes les caractéristiques d'un cadre).
-moz-border-radius, -moz-border-radius-bottomleft,
-moz-border-radius-bottomright,
-moz-border-radius-topleft,
-moz-border-radius-topright
(propriétés propres à Mozilla pour définir les formes d'angle d'un cadre).
Ce site vous a plu ? Visitez aussi :
 et
et

Cette page est inspirée d'un texte anglophone extrait du livre HTML - Definitive Reference.
L'adaptation de ce texte a été réalisée par css-faciles.
Son contenu peut être recopié sous la condition express de faire figurer la présente mention
(y compris les 2 liens ci-dessus) dans le contenu copié.
![]()
Pour plus de détail sur ce copyright,
consultez notre page consacrée aux droits de copie.


 Premiers pas
Premiers pas Héritages
Héritages Eléments "blocs"
Eléments "blocs" Mise en page
Mise en page Des tableaux
Des tableaux Pseudo-frames
Pseudo-frames Menu déroulant
Menu déroulant Styles alternatifs
Styles alternatifs 10 trucs à savoir
10 trucs à savoir Couleurs CSS
Couleurs CSS Classement alphabétique
Classement alphabétique Classement par familles
Classement par familles Réflexions et prises de tête
Réflexions et prises de tête Les fausses promesses
Les fausses promesses Tableaux contre CSS : le combat
Tableaux contre CSS : le combat Les ayatollahs
Les ayatollahs Recherche
Recherche Haut de page
Haut de page Page précédente
Page précédente Page suivante
Page suivante




