cursor
 Définit la forme que doit avoir le curseur lorsque le pointeur de la souris survole l'élément. L'apparence précise des curseurs dépend du système d'exploitation.
Définit la forme que doit avoir le curseur lorsque le pointeur de la souris survole l'élément. L'apparence précise des curseurs dépend du système d'exploitation.
Avant de modifier la forme d'un curseur, examinez les curseurs standard utilisés par le navigateur et le système d'exploitation. En effet, les utilisateurs s'attendent à ce qu'une forme de curseur ait la même signification dans toutes les applications.
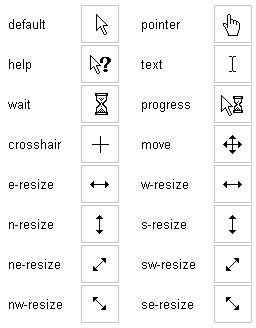
La figure ci-contre présente un récapitulatif des curseurs pour chacun des paramètres constants.
Un type de curseur compte parmi les noms de curseur implémentés. Le tableau suivant indique les types de curseur pris en charge par les divers navigateurs et le standard CSS.
Veuillez noter que IE 6 et 7 pour Windows implémentent les curseurs téléchargeables. Le paramètre IE 6 pour une adresse URL externe exige l'adresse d'un fichier de curseur portant l'extension .cur ou .ani (que vous créez au moyen d'un utilitaire graphique permettant la création de curseurs Windows).
| Nom de curseur | IE/Windows | IE/Mac | CSS |
|---|---|---|---|
| alias | s.o | s.o | s.o |
| all-scroll | 6 | s.o | s.o |
| auto | 4 | 4 | 2 |
| cell | s.o | s.o | s.o |
| col-resize | 6 | s.o | s.o |
| context-menu | s.o | s.o | s.o |
| copy | s.o | s.o | s.o |
| count-down | s.o | s.o | s.o |
| count-up | s.o | s.o | s.o |
| count-up-down | s.o | s.o | s.o |
| crosshair | 4 | 4 | 2 |
| default | 4 | 4 | 2 |
| e-resize | 4 | 4 | 2 |
| grab | s.o | s.o | s.o |
| grabbing | s.o | s.o | s.o |
| hand | 4 | 4 | s.o |
| help | 4 | 4 | 2 |
| move | 4 | 4 | 2 |
| n-resize | 4 | 4 | 2 |
| ne-resize | 4 | 4 | 2 |
| no-drop | 6 | s.o | s.o |
| not-allowed | 6 | s.o | s.o |
| nw-resize | 4 | 4 | 2 |
| pointer | 4 | 4 | 2 |
| progress | 6 | s.o | s.o |
| row-resize | 6 | s.o | s.o |
| s-resize | 4 | 4 | 2 |
| se-resize | 4 | 4 | 2 |
| spinning | s.o | s.o | s.o |
| sw-resize | 4 | 4 | 2 |
| text | 4 | 4 | 2 |
| url(uri) | 6 | s.o | 2 |
| vertical-text | 6 | s.o | s.o |
| w-resize | 4 | 4 | 2 |
| wait | 4 | 4 | 2 |
auto
Tous les éléments.
cursor
filter(new style)
filter(old style) -!important
opacity
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkShadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
white-space
Ce site vous a plu ? Visitez aussi :
 et
et

Cette page est inspirée d'un texte anglophone extrait du livre HTML - Definitive Reference.
L'adaptation de ce texte a été réalisée par css-faciles.
Son contenu peut être recopié sous la condition express de faire figurer la présente mention
(y compris les 2 liens ci-dessus) dans le contenu copié.
![]()
Pour plus de détail sur ce copyright,
consultez notre page consacrée aux droits de copie.


 Premiers pas
Premiers pas Héritages
Héritages Eléments "blocs"
Eléments "blocs" Mise en page
Mise en page Des tableaux
Des tableaux Pseudo-frames
Pseudo-frames Menu déroulant
Menu déroulant Styles alternatifs
Styles alternatifs 10 trucs à savoir
10 trucs à savoir Couleurs CSS
Couleurs CSS Classement alphabétique
Classement alphabétique Classement par familles
Classement par familles Réflexions et prises de tête
Réflexions et prises de tête Les fausses promesses
Les fausses promesses Tableaux contre CSS : le combat
Tableaux contre CSS : le combat Les ayatollahs
Les ayatollahs Recherche
Recherche Haut de page
Haut de page Page précédente
Page précédente Page suivante
Page suivante




