elevation
Si une personne se trouve au centre d'un espace sonore circulaire (tel qu'une salle équipée d'un système Surround Sound), la propriété elevation définit l'angle vertical de la source du son (sur un navigateur à synthèse vocale, par exemple). Voir aussi la propriété azimuth.
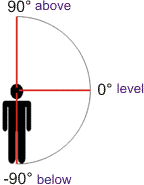
 Soit une valeur d'angle spécifique (exprimée en degrés), soit l'une des cinq constantes disponibles. La valeur d'angle peut être n'importe quelle valeur comprise entre -90 et +90 (inclus), suivie des lettres « deg » (90deg, par exemple). La valeur 0deg correspond à un point situé au niveau des oreilles de l'auditeur. Pour définir un angle au dessus de ce niveau, vous devez spécifier une valeur positive (45deg), pour un angle au dessous de ce niveau, une valeur négative (-45deg). Vous pouvez également choisir une valeur angleConstant dans une vaste bibliothèque de descriptions correspondant à des points fixes autour du cercle.
Soit une valeur d'angle spécifique (exprimée en degrés), soit l'une des cinq constantes disponibles. La valeur d'angle peut être n'importe quelle valeur comprise entre -90 et +90 (inclus), suivie des lettres « deg » (90deg, par exemple). La valeur 0deg correspond à un point situé au niveau des oreilles de l'auditeur. Pour définir un angle au dessus de ce niveau, vous devez spécifier une valeur positive (45deg), pour un angle au dessous de ce niveau, une valeur négative (-45deg). Vous pouvez également choisir une valeur angleConstant dans une vaste bibliothèque de descriptions correspondant à des points fixes autour du cercle.
En combinant cette propriété à la propriété azimuth, vous pouvez placer un son à n'importe quel point d'une scène de Surround Sound sphérique.
| Valeur | Equivaut à |
|---|---|
| above | 90deg (directement au dessus) |
| below | -90deg (directement au dessous) |
| higher | +10 degrés du niveau actuel |
| level | 0deg (au niveau des oreilles de l'auditeur) |
| lower | -10 degrés du niveau actuel |
level
p.heavenly {elevation: above}
Tous les éléments.
azimuth (Effet spatial gauche/droite/devant/derrière)
cue (Signal de reconnaissance avant et après un élément)
cue-before (Signal de reconnaissance avant un élément)
cue-after (Signal de reconnaissance après un élément)
elevation (Effet spatial dessus/dessous)
pause (Pause avant et après un élément)
pause-before (Pause avant un élément)
pause-after (Pause après un élément)
pitch (Timbre de la voix)
pitch-range (Modulation de la voix)
play-during (Son d'arrière plan)
richness (Inflexions de la voix)
speak (Prononciation)
speak-header (Mode lecture des tableaux)
speak-numeral (Convention pour la lecture des chiffres)
speak-punctuation (Mentionner explicitement la ponctuation)
speech-rate (Vitesse de parole)
stress (Caractère de la voix)
voice-family (Type de parleur)
volume (volume)
et pour des indications générales sur l'utilisation de ces propriétés :
SelfHTML
Ce site vous a plu ? Visitez aussi :
 et
et

Cette page est inspirée d'un texte anglophone extrait du livre HTML - Definitive Reference.
L'adaptation de ce texte a été réalisée par css-faciles.
Son contenu peut être recopié sous la condition express de faire figurer la présente mention
(y compris les 2 liens ci-dessus) dans le contenu copié.
![]()
Pour plus de détail sur ce copyright,
consultez notre page consacrée aux droits de copie.


 Premiers pas
Premiers pas Héritages
Héritages Eléments "blocs"
Eléments "blocs" Mise en page
Mise en page Des tableaux
Des tableaux Pseudo-frames
Pseudo-frames Menu déroulant
Menu déroulant Styles alternatifs
Styles alternatifs 10 trucs à savoir
10 trucs à savoir Couleurs CSS
Couleurs CSS Classement alphabétique
Classement alphabétique Classement par familles
Classement par familles Réflexions et prises de tête
Réflexions et prises de tête Les fausses promesses
Les fausses promesses Tableaux contre CSS : le combat
Tableaux contre CSS : le combat Les ayatollahs
Les ayatollahs Recherche
Recherche Haut de page
Haut de page Page précédente
Page précédente Page suivante
Page suivante




