list-style-position
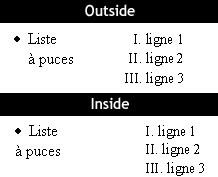
 Détermine si la puce doit être affichée à l'intérieur ou à l'extérieur (en retrait négatif) de la liste.
Détermine si la puce doit être affichée à l'intérieur ou à l'extérieur (en retrait négatif) de la liste.
Lorsque la propriété list-style-position a pour valeur inside et que le contenu est un texte, la puce fait partie intégrante du bloc de texte. Dans ce cas, l'élément de liste est aligné normalement et la puce n'apparaît pas en retrait négatif.
Le site yoyodesign consacre un chapitre important aux listes.
L'une des constantes suivantes: inside | outside.
outside
Eléments dd, dt, li, ol et ul et tout autre élément doté de la propriété de style display:list-item.
list-style
list-style-image
list-style-position
list-style-type
marker-offset
Ce site vous a plu ? Visitez aussi :
 et
et

Cette page est inspirée d'un texte anglophone extrait du livre HTML - Definitive Reference.
L'adaptation de ce texte a été réalisée par css-faciles.
Son contenu peut être recopié sous la condition express de faire figurer la présente mention
(y compris les 2 liens ci-dessus) dans le contenu copié.
![]()
Pour plus de détail sur ce copyright,
consultez notre page consacrée aux droits de copie.


 Premiers pas
Premiers pas Héritages
Héritages Eléments "blocs"
Eléments "blocs" Mise en page
Mise en page Des tableaux
Des tableaux Pseudo-frames
Pseudo-frames Menu déroulant
Menu déroulant Styles alternatifs
Styles alternatifs 10 trucs à savoir
10 trucs à savoir Couleurs CSS
Couleurs CSS Classement alphabétique
Classement alphabétique Classement par familles
Classement par familles Réflexions et prises de tête
Réflexions et prises de tête Les fausses promesses
Les fausses promesses Tableaux contre CSS : le combat
Tableaux contre CSS : le combat Les ayatollahs
Les ayatollahs Recherche
Recherche Haut de page
Haut de page Page précédente
Page précédente Page suivante
Page suivante




