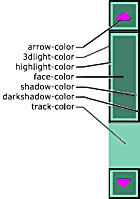
scrollbar-3dlight-color,
scrollbar-arrow-color,
scrollbar-base-color,
scrollbar-darkShadow-color,
scrollbar-face-color,
scrollbar-highlight-color,
scrollbar-shadow-color,
scrollbar-track-color
Cette propriété non-standard ne fonctionne qu'avec Internet Explorer. Elle détermine les couleurs des composants spécifiques d'un élément de l'interface utilisateur d'une barre de défilement associé aux éléments pouvant défiler.
Vous pouvez essayer diverses combinaisons de plusieurs composants et couleurs de barres de défilement.
 scrollbar-3dlight-color: couleur
scrollbar-3dlight-color: couleurscrollbar-arrow-color: couleur
scrollbar-base-color: couleur
scrollbar-darkshadow-color: couleur
scrollbar-face-color: couleur
scrollbar-highlight-color: couleur
scrollbar-shadow-color: couleur
scrollbar-track-color: couleur
Valeur(s) possible(s) pour cette propriété :
Valeurs de couleur CSS. Pour plus de détails sur les valeurs possibles pour cette propriété, consultez notre page consacrée à la couleur.
Varie en fonction des paramètres du panneau de configuration d'affichage de l'utilisateur.
Eléments applet, bdo, body, custom, div, embed, object et textarea.
[window.]document .getElementById("elementID") .style .scrollbarArrowColor
[window.]document .getElementById("elementID") .style .scrollbarBaseColor
[window.]document .getElementById("elementID") .style .scrollbarDarkShadowColor
[window.]document .getElementById("elementID") .style .scrollbarFaceColor
[window.]document .getElementById("elementID") .style .scrollbarHighlightColor
[window.]document .getElementById("elementID") .style .scrollbarShadowColor
[window.]document .getElementById("elementID") .style .scrollbarTrackColor
behavior
filter (old style)
filter (new style)
ime-mode
layout-flow
layout-grid-char
layout-grid-line
layout-grid-mode
layout-grid-type
layout-grid
overflow-x
overflow-y
scrollbar-3dlight-color
text-align-last
text-autospace
text-justify
text-kashida-space
text-underline-position
word-break-
word-wrap
word-spacing
writing-mode- zoom
Ce site vous a plu ? Visitez aussi :
 et
et

Cette page est inspirée d'un texte anglophone extrait du livre HTML - Definitive Reference.
L'adaptation de ce texte a été réalisée par css-faciles.
Son contenu peut être recopié sous la condition express de faire figurer la présente mention
(y compris les 2 liens ci-dessus) dans le contenu copié.
![]()
Pour plus de détail sur ce copyright,
consultez notre page consacrée aux droits de copie.


 Premiers pas
Premiers pas Héritages
Héritages Eléments "blocs"
Eléments "blocs" Mise en page
Mise en page Des tableaux
Des tableaux Pseudo-frames
Pseudo-frames Menu déroulant
Menu déroulant Styles alternatifs
Styles alternatifs 10 trucs à savoir
10 trucs à savoir Couleurs CSS
Couleurs CSS Classement alphabétique
Classement alphabétique Classement par familles
Classement par familles Réflexions et prises de tête
Réflexions et prises de tête Les fausses promesses
Les fausses promesses Tableaux contre CSS : le combat
Tableaux contre CSS : le combat Les ayatollahs
Les ayatollahs Recherche
Recherche Haut de page
Haut de page Page précédente
Page précédente Page suivante
Page suivante




